 |
efeito chiclete .
|
Oie pessoal ! Achei um site incrível de Tutoriais para Photoshop e vou compartilhar com vocês os Tutoriais que eu for conseguindo aprender,pois sou nova usando o CS4 . Assim,quem também não sabe,vai apredendendo junto. Este Tutorial de criar um Efeito Chiclete nas palavras é muito fácil e simples de se fazer ! Vamos ver agora:
 |
clique neste quadrado pra selecionar a cor
|
 |
aonde esta marcado cole o codigo da cor: F8C1D9
|
 |
Ficará assim
|
02. Agora vá em Layer> Layer Style> Bevel and Emboss, Layer> Layer Style> Satin e Layer> Layer Style> Pattern Overlay com os valores abaixo.


 |
no meu CS4 não tem esta pattern igual,mas a primeira que usei deu um bom resultado tbm.
|
 |
estará assim .
|
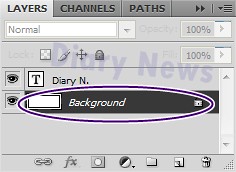
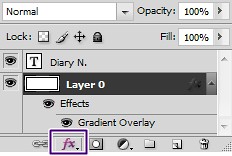
03. Agora dê dois cliques em Background,click OK.depois vá em Add a Layer Style>Gradient Overlay .
escolha as opções iguais da foto abaixo:
 |
2 cliques
|
 |
add a layer style
|
 |
Gradient Overlay
|
- E a foto ficará assim -

Fonte: tutoriaisphotoshop.net

Um comentário:
adorei, pena que eu não tenho photoshop, se não eu tentava fazer T-T
http://landcherrypie.blogspot.com/
Postar um comentário